- WordPressのアイキャッチ画像ってどうやって作るの?
- アイキャッチ画像ってそもそも必要?
- センスがなくても素敵なアイキャッチ画像が作れる方法を知りたい
アイキャッチ画像はWordpressブログの見栄えを左右する、とても重要な要素です。SNSでブログをシェアしたときにも表示されます。
アイキャッチ画像がいまいちだと、記事を読んでもらえない可能性すらあります。
でも全くデザインの経験がない初心者だと「なんか難しそう」って思ってしまいますよね。
実はCanvaというデザインツールを使えば、誰でも簡単に素敵なアイキャッチ画像が作れてしまうのです。
しかもCanva、無料で利用できます。 控えめに言って神ツールです(笑)
この記事では、Canvaを使って初心者でも簡単にアイキャッチ画像を作る方法を解説していきます。
アイキャッチ画像の役割
アイキャッチ画像とは、その名の通り読者の目を引きつける(eye catch)画像のことをいいます。
このサイトのトップページでは、以下のように表示されています。
-5-e1722262864907.png)
アイキャッチ画像にはブログの見栄えを良くする他に、このような役割があります。
- 記事に興味を持ってもらう
- 探している情報を見つけやすくする
- 自分のブログの他の記事まで読んでもらうきっかけを作る
また、SNSでブログをシェアするときにもアイキャッチ画像が表示されるので、魅力的なアイキャッチ画像があれば記事を読んでもらえる可能性が高まります。
Canvaとは

画像引用:Canva
Canvaとはオンライン上で使えるデザインツールです。初心者でも操作が簡単で、豊富なテンプレートや素材を活用すれば、誰でも簡単に素敵なデザインを作ることができます。
Canvaでアイキャッチ画像を作る7ステップ
Canvaでアイキャッチ画像を作る方法は以下の7ステップです。
STEP1:Canvaにログインする
STEP2:サイズを選ぶ
STEP3:テンプレートを選ぶ
STEP4:文字を変える
STEP5:背景色を変える
STEP6:素材を変える
STEP7:ダウンロードする
STEP1:Canvaにログインする
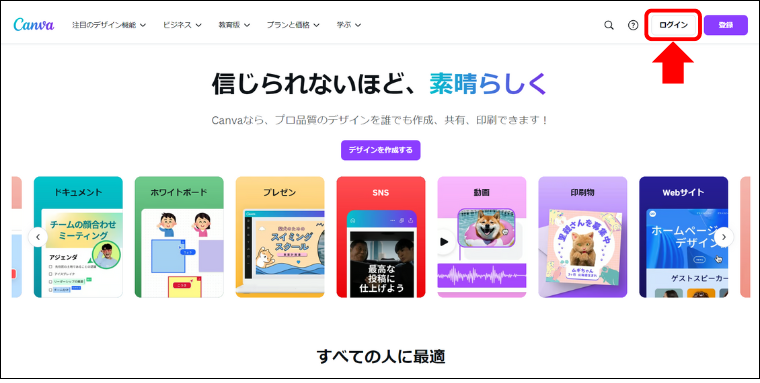
①Canvaのサイトにアクセスし、右上の「ログイン」ボタンをクリックします。

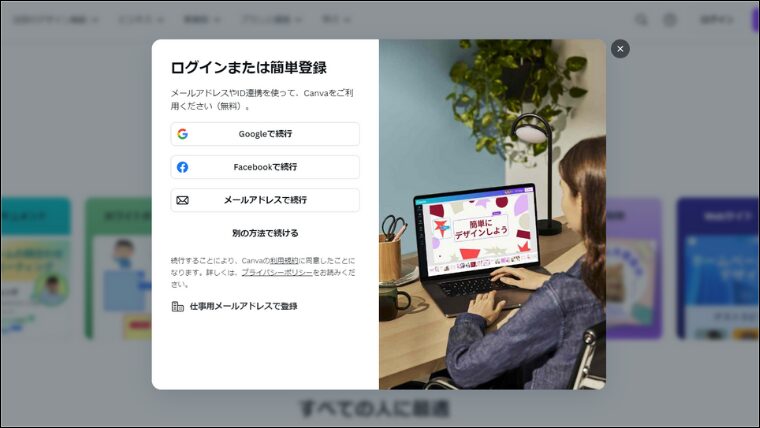
②お好きな方法で登録、ログインしてください。

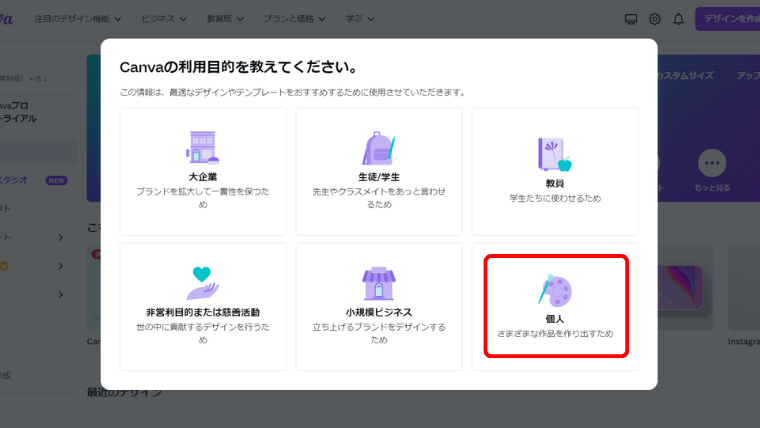
③利用目的は、右下の「個人」を選びましょう。

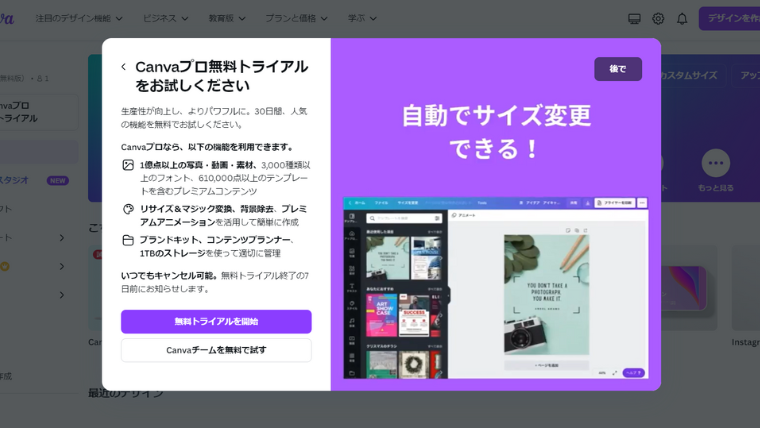
④Canvaプロとは有料プランのことです。しばらく無料で使いたいという方は、右上の後でというボタンをクリックしましょう(もちろん、無料トライアルを開始しても大丈夫です)。

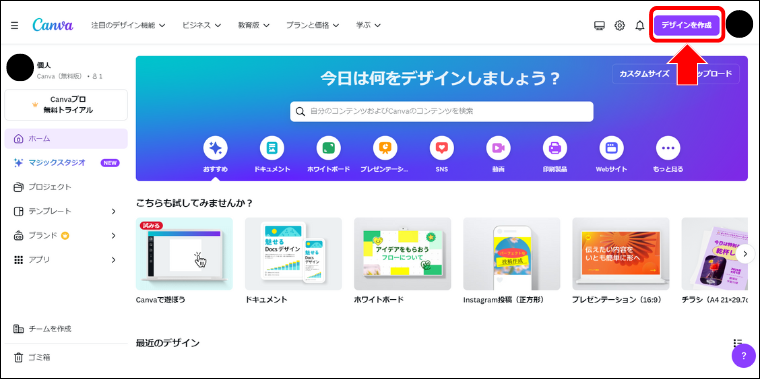
⑤下の画面になったらログイン完了です。右上の「デザインを作成」をクリックしましょう。

STEP2:サイズを選ぶ
①デザインを作成を押すと下の方に出てくる「カスタムサイズ」をクリックします。
.png)
②作りたい画像のサイズを入力します。
-1-e1722175167484.png)
一般的にWordpressで推奨されているアイキャッチ画像のサイズは、横1200×縦630ピクセルです。
ただし、WordPressテーマによって異なる場合があり、このサイトで使用しているJINの場合は横760×縦428ピクセル(比率16:9)のサイズが推奨されています。
ご自身の使用しているテーマの推奨サイズを確認してから、画像作成に取り組むようにしましょう。
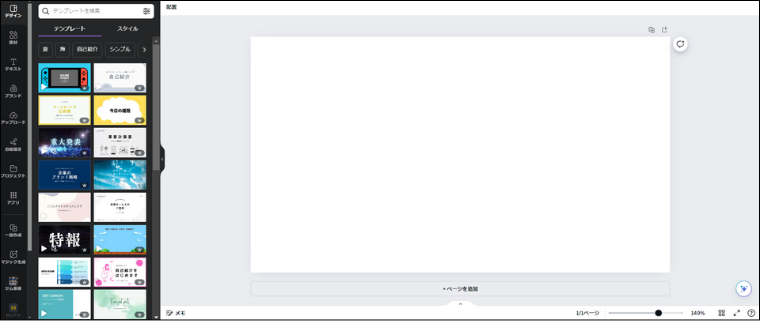
③画像の編集画面が表示されます。

STEP3:テンプレートを選ぶ
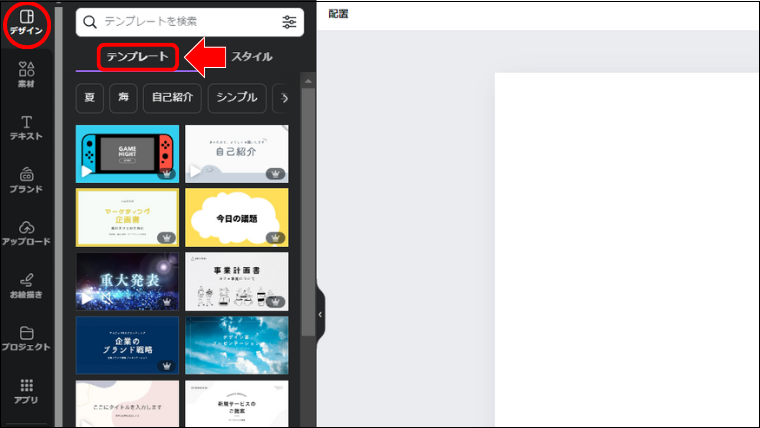
①画面の左側「デザイン」のタブの中の「テンプレート」をクリックします。

②テンプレートの中から、好みのデザインのものを選びましょう。
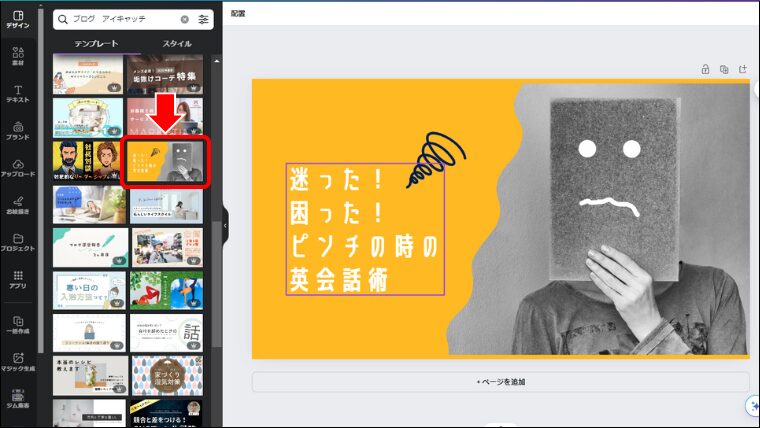
今回は「ブログ アイキャッチ」と検索して出てきた以下のテンプレートを選択しました。

STEP4:文字を変える
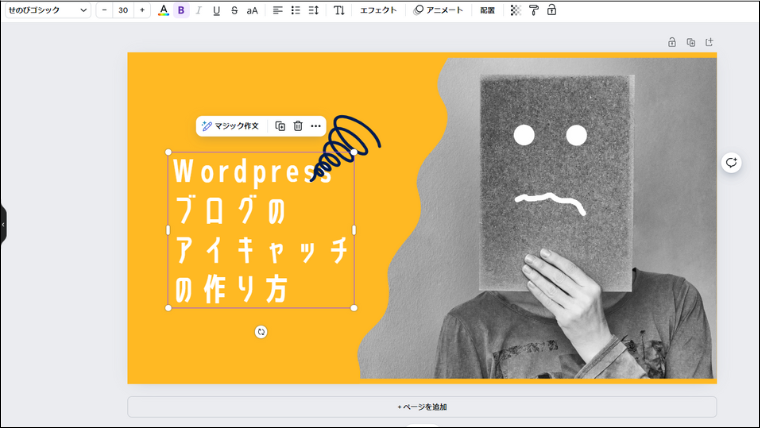
①ブログ記事の内容に合わせて、アイキャッチ画像の文字も変更していきましょう。
テキストボックスをクリックして、文字を入力していきます。

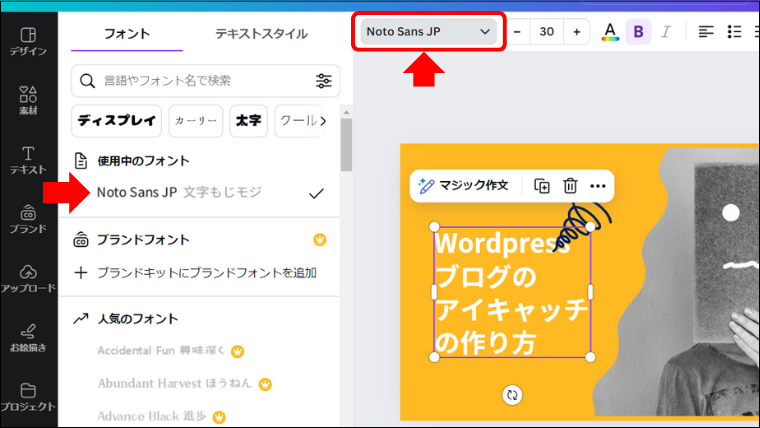
②赤枠で囲ってある部分をクリックすると、フォントを変更することもできます。左側にフォントの一覧が出てくるので、好きなフォントを選びましょう。
元のフォントは「せのびゴシック」でしたが、今回はシンプルなゴシック体の「Noto Sans JP」に変更してみました。

STEP5:色を変える
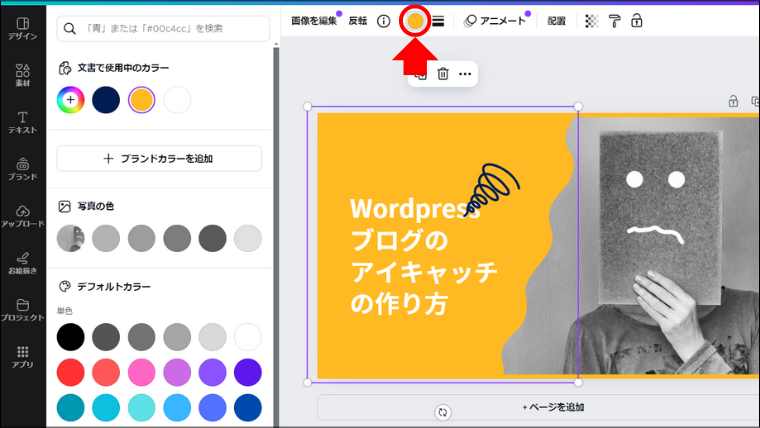
①自分の作りたいイメージに合わせて、素材の色と背景色を変更していきましょう。
素材を選択して下の画像の赤丸の部分をクリックすると、左側にカラーパレットが表示されます。

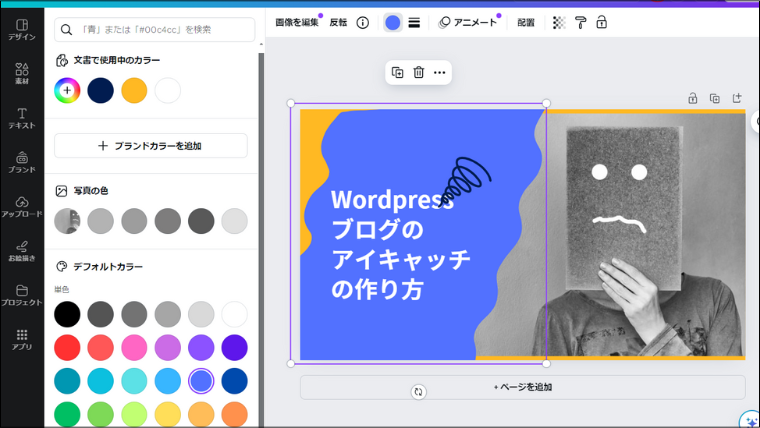
②素材の色を青に変更しました。

③同様に背景(外側の枠の部分)を選択して、背景の色も変更します。

STEP6:素材を変える
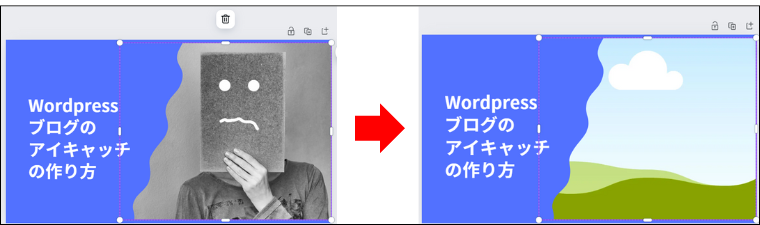
①余計な素材は削除しておきます。
(素材をクリック→ゴミ箱マークをクリック、またはback spaceキーで削除可能)

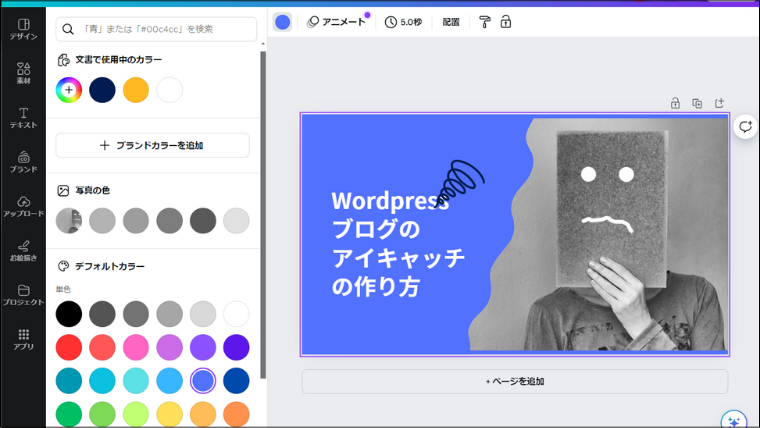
②今回は右側の写真を変更するので、写真を選択して削除します。

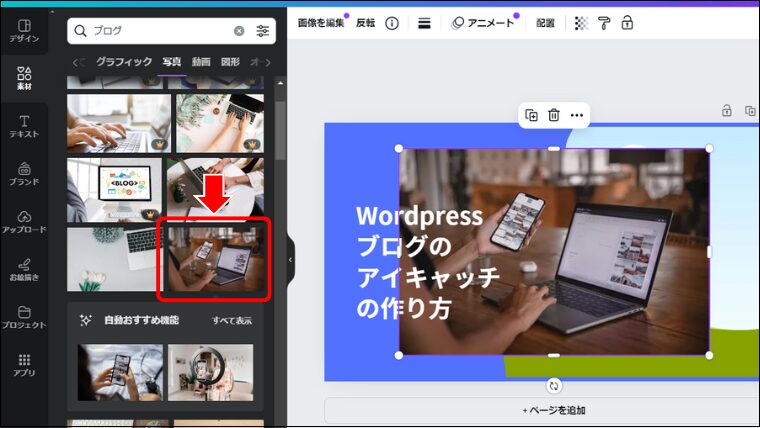
③左側の素材のタブを開き、検索画面から検索するとさまざまなイラストや写真等が表示されます。今回は「ブログ」と検索して出てきた、パソコンとスマホの写真を選択してみました。

④もともと写真が入っていた部分はフレームになっているので、入れたい写真を選択してフレームの上まで移動するとフレームの中に写真が入ります。

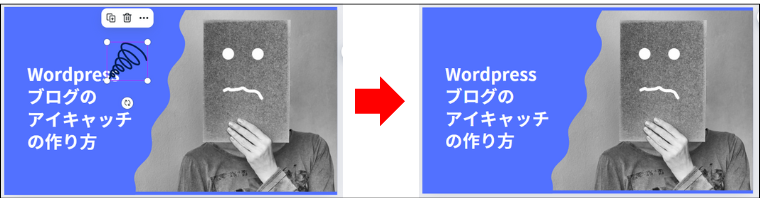
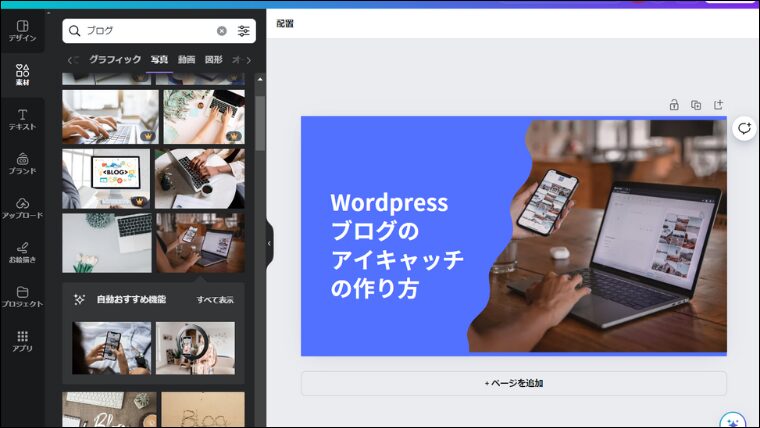
⑤最後に、写真の大きさや文字の位置などを調整して完成です!
(写真を外枠ギリギリまで拡大+上下の余白が均等になるように文字をやや上に移動)

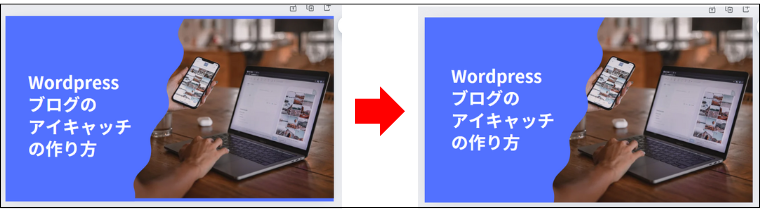
このようにテンプレートを使用して素材や文字等を変更することで、自分好みの画像を簡単に作ることができます。
【BEFORE】

【AFTER】

STEP7:ダウンロードする
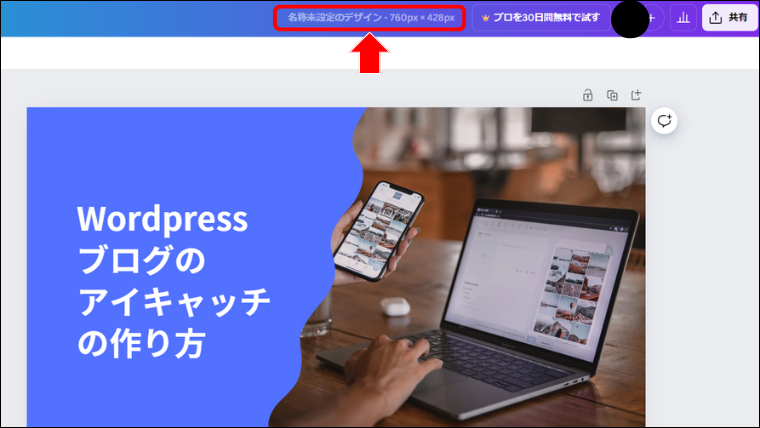
①下の赤枠の部分をクリックして、あとでわかりやすいようにファイル名をつけておきます。

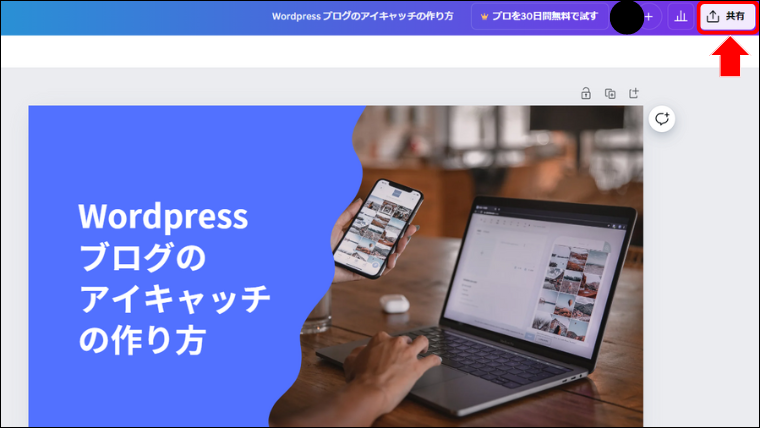
②右上の「共有」ボタンをクリックします。

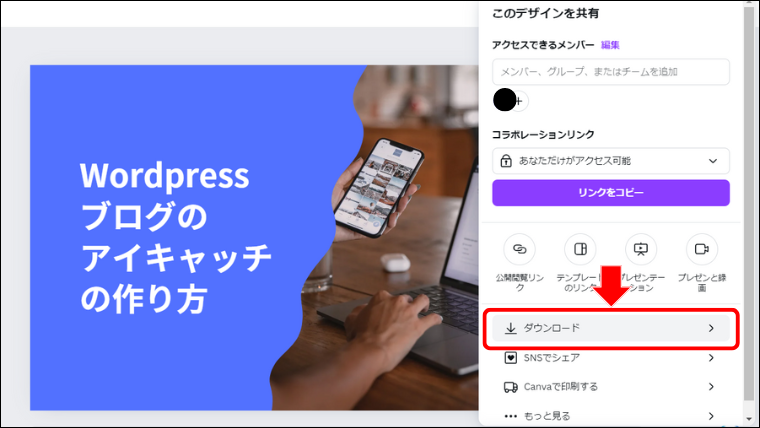
③「ダウンロード」と書いてある部分をクリックします。

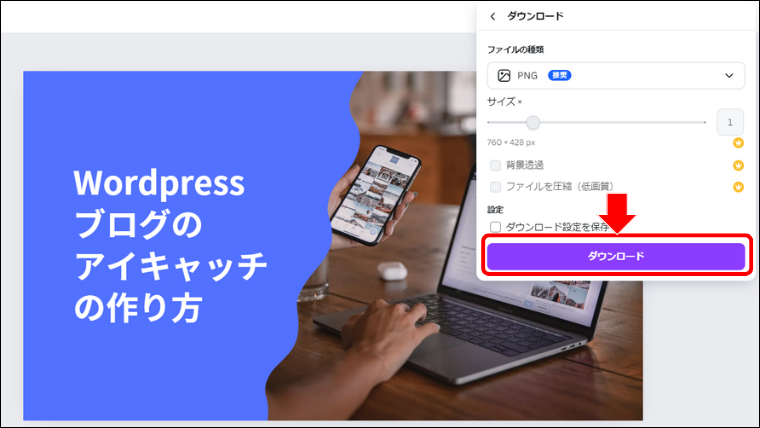
④その次も「ダウンロード」のボタンをクリックします。これでダウンロードの操作は完了です!自分のPCのダウンロードのフォルダに保存されているか確認してみましょう。

見やすいアイキャッチ画像を作るコツ3つ
デザインの初心者でも見やすいアイキャッチ画像を作るためのコツを3つ紹介します。
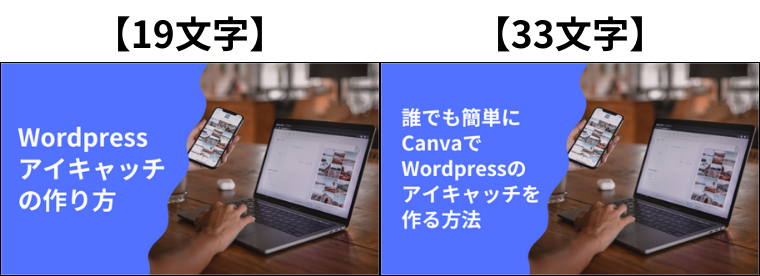
①文字数は13~20文字程度にする
アイキャッチ画像の文字はパッと見て理解できる文字数が望ましいです。
具体的な例を見てみましょう。

左右の画像を比べて、どちらがパッと見て理解しやすいですか?
おそらくほとんどの人は左と答えると思います。
文字数が13~20文字程度だとパッと見て理解しやすいです。サブタイトル等はこの文字数に含めなくて大丈夫ですが、その場合も文字数が多くなりすぎないようにしましょう。
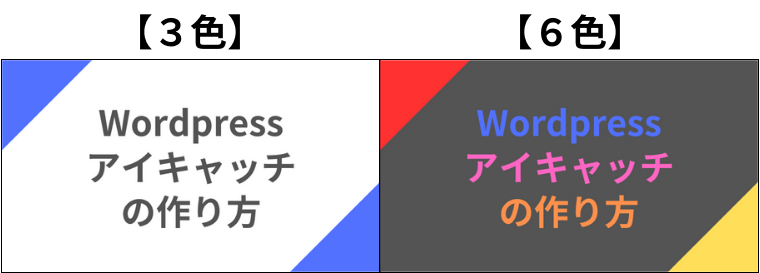
②使う色は3色以内にする
デザイン初心者の場合は、使う色を3色以内に抑えると全体の色味がまとまりやすくなります。
色を多く使ったデザインと比較してみます。

ちょっと極端な例ですが、左の方が色がまとまっていて見やすいですよね。
色が増えれば増えるほど、まとまりのあるデザインを作るのは難しくなるので、初心者はおとなしく3色以内にしておくことをおすすめします(笑)
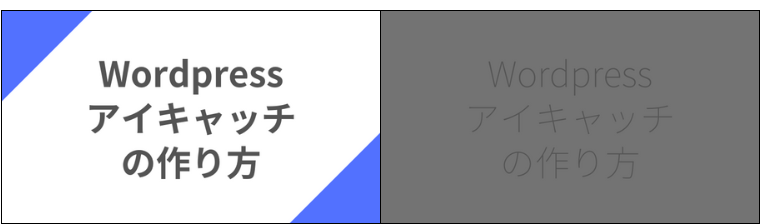
視認性を意識する
視認性とは目で見た時の確認のしやすさのことです。
例えば以下の2つの画像のうち、視認性が高いのはどちらだと思いますか?

もちろん左ですよね。
右の画像に関しては、ちょっと離れてみたらなんて書いてあるのか全然読めません。
視認性を決める要素には以下のようなものがあります。
- フォントの種類、色、大きさ、太さ
- 配色、レイアウト
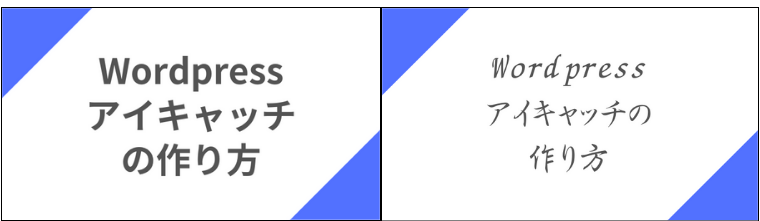
デザイン経験のない初心者がよくやりがちなのが、画像のおしゃれさを意識しすぎるあまり、視認性の悪いフォントを使用してしまうというミスです。
これも画像で比較してみましょう。

配色、文字の大きさは変えていませんが、明らかに左の画像の方がパッと見て情報が入ってきやすいですよね。
一般的なフォントとしては明朝体とゴシック体の2種類がありますが、ゴシック体の方が視認性が高いという特徴があります。
もしも「どんなフォントを選べばいいのかわからない」と悩んでしまう方の場合は、太めのゴシック体を選んでおけば間違いないです。
好奇心だけで特殊な文字は使うのは絶対にやめましょう(笑)
WordPressでアイキャッチ画像を設定する方法
Gutenberg(ブロックエディタ)の場合
①投稿編集画面を開き、右側の「投稿」のタブの中にある「アイキャッチ画像を設定」という部分をクリックします。

②下の画面が表示されたら、PCのフォルダから作成したアイキャッチ画像をアップロードしましょう。

③ファイルが選択できたら右下に表示される「アイキャッチ画像を設定」のボタンをクリックします。これでアイキャッチ画像の設定は完了です。
-2.png)
クラシックエディタの場合
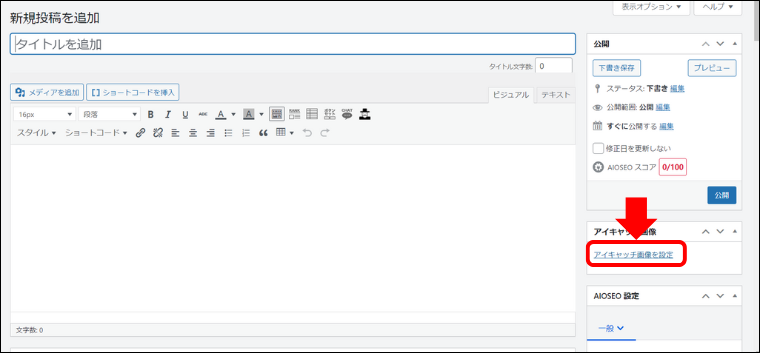
①投稿編集画面を開き、右側の「アイキャッチ画像」の項目の中にある「アイキャッチ画像を設定」の部分をクリックします。

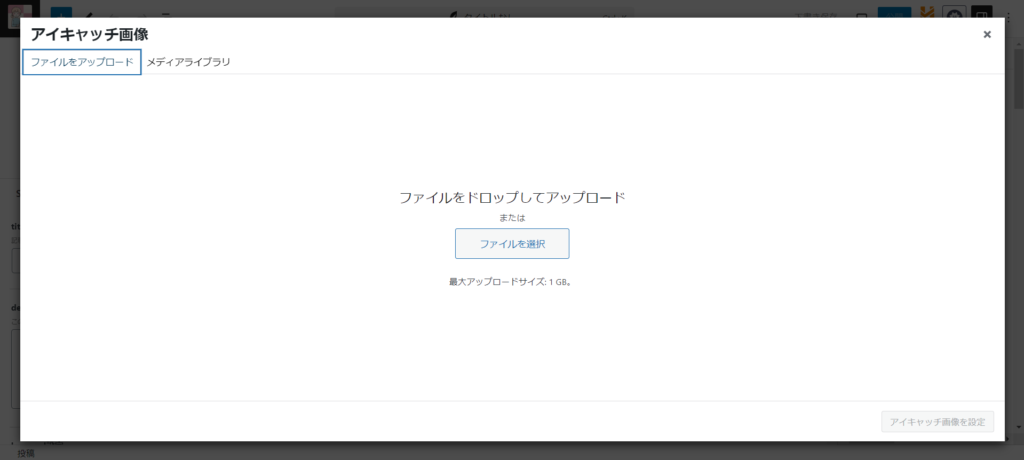
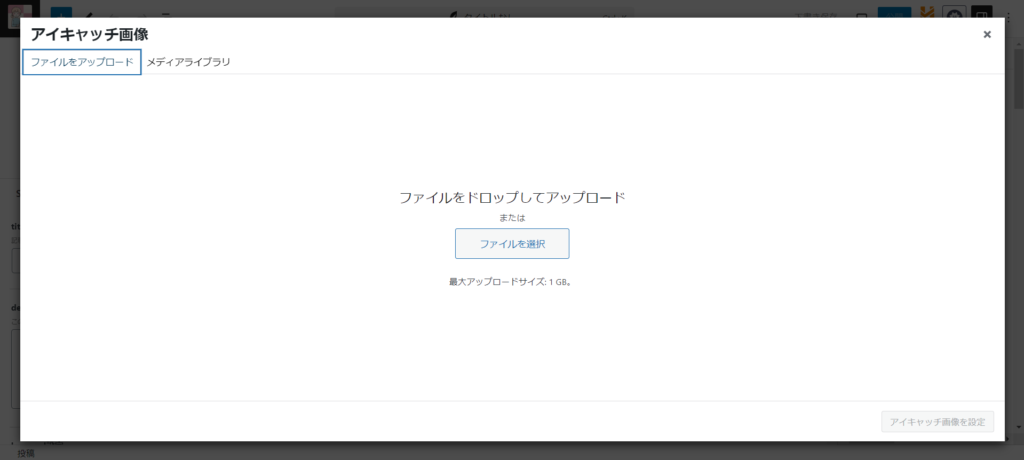
②下の画面が表示されたら、PCのフォルダから作成したアイキャッチ画像をアップロードしましょう。

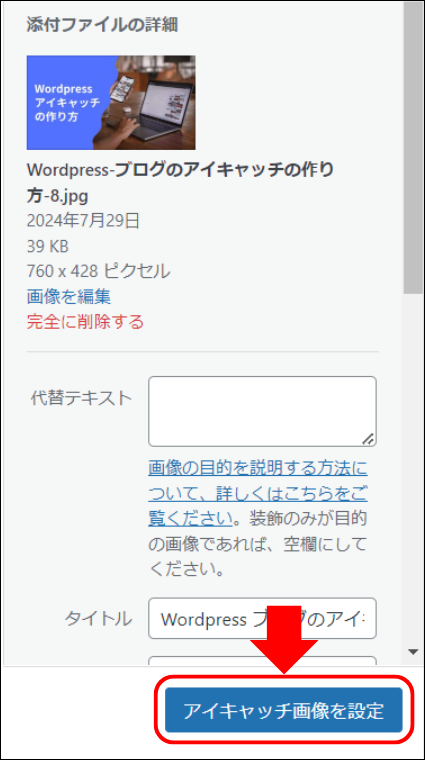
③ファイルが選択できたら右下に表示される「アイキャッチ画像を設定」のボタンをクリックします。これでアイキャッチ画像の設定は完了です。

最後に:早速アイキャッチ画像を作ってみよう!

Canvaを使えばアイキャッチ画像を作ることは、決して難しくはありません。
アイキャッチ画像の作り方を覚えたら、それを応用して資料やポスター等の作成など様々なデザインに生かしていくこともできます。
これを機にデザインの楽しさにハマってしまうかもしれませんね♪
最後まで読んでいただきありがとうございました!