WordPressブログを開設してみたはいいけど
・記事を投稿する方法がわからない
・投稿編集画面の用語が意味不明
・記事投稿までに必要な設定がわからない
こんなお悩みありませんか?
せっかく記事を書こうと思ったのに、投稿までの段階でつまずいてしまうと先に進めなくなってしまいますよね。
本記事ではWordPressで記事を投稿する基本的な方法を、実際の画像をお見せしながら初心者にもわかりやすく解説していきます。
この記事を読むとわかること
・Wordpressで記事を書く前に準備すると便利なプラグイン
・投稿編集画面の使い方(画像付きで解説)
・本文の装飾、画像等の挿入方法
・投稿までの一連の流れ
まだWordpressブログを開設していないという方は以下の記事を参考にしてください。
WordPressで記事を書く前に準備すること
事前準備:Classic Editor(クラシックエディタ)の導入
WordPressで記事を書くのは、初心者には結構ハードルが高いことです。
投稿編集画面の使い方がわかりにくいと、記事を書くのが嫌になってしまうかもしれません。
そうならないためにClassic Editor(クラシックエディタ)というプラグインを導入しておくことをおすすめします。
プラグインとは、簡単に言えば「拡張機能」のことで、スマホでいうアプリのようなイメージです。プラグインを導入することで、Wordpressのデフォルトの機能では足りない部分を補い、より便利に使うことができるようになります。
Classic Editorとは「旧編集画面に戻す」というプラグインです。
現在Wordpressに標準搭載されている投稿編集画面は「Gutenberg(グーテンベルク)」というものでブロックエディタとも呼ばれているのですが、個人的にはやや使いにくい印象があります(以下の画面)。

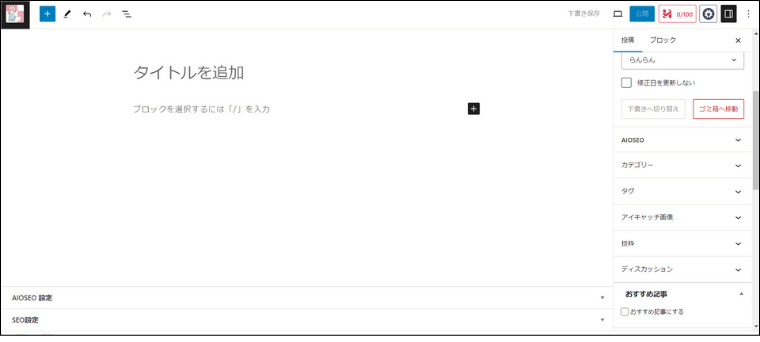
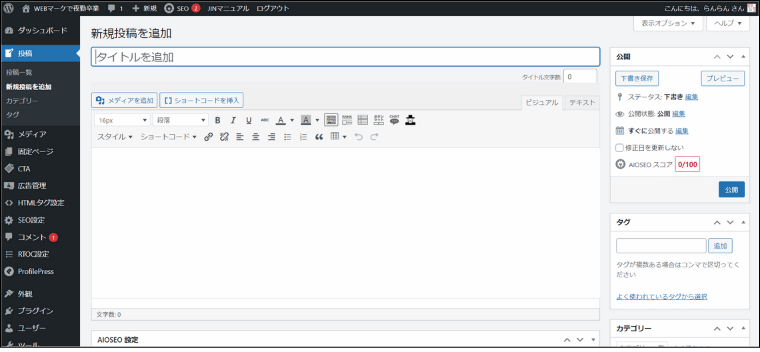
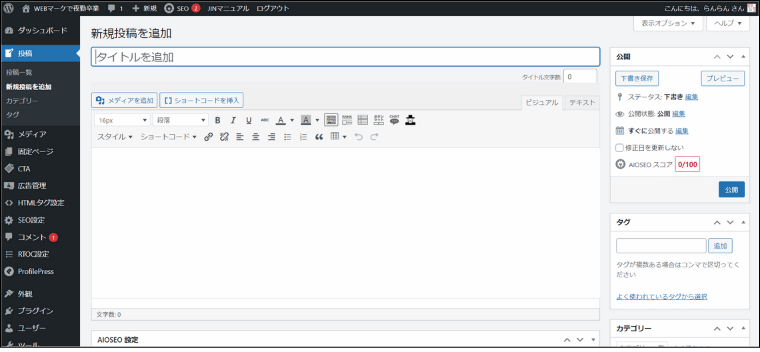
ここにClassic Editorというプラグインを導入すると、以下のような画面になります。
本文を記入するところの上に、最低限必要な機能が使えるボタンがまとまっているので初心者にも使いやすいと思います。

ブロックエディタとClassic Editor、どちらが使いやすいかは完全に好みの問題となりますが、実際に使ってみて使いやすい方を選ぶと良いでしょう。
この記事では、Classic Editorを使用した投稿編集方法を解説していきます。
Classic Editorのプラグイン導入方法
1)Wordpress管理画面の左側から「プラグイン」というタブを選択します。

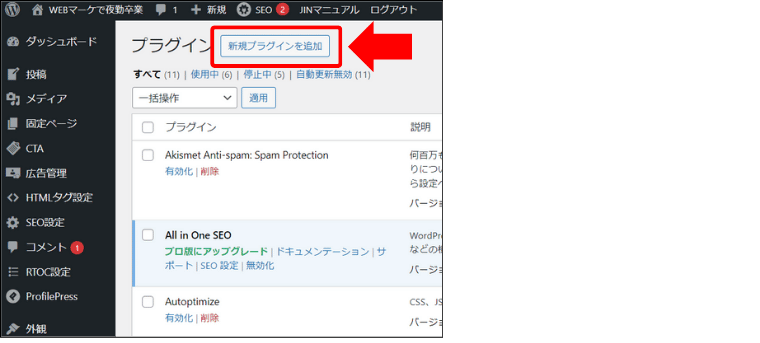
2)プラグインの画面になったら、「新規プラグインを追加」をクリックします。

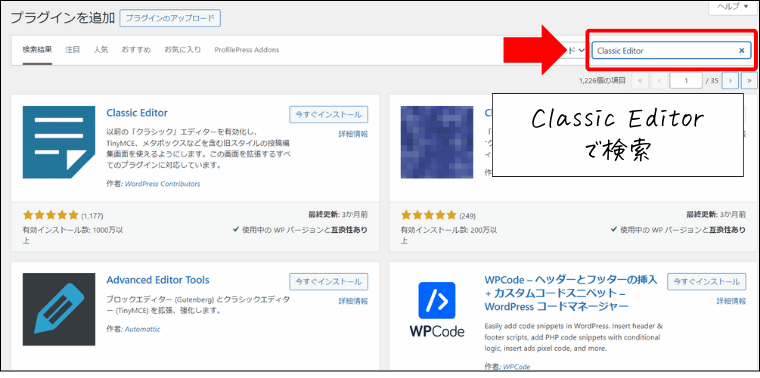
3)右上の検索窓に「Classic Editar」と入力して検索します。

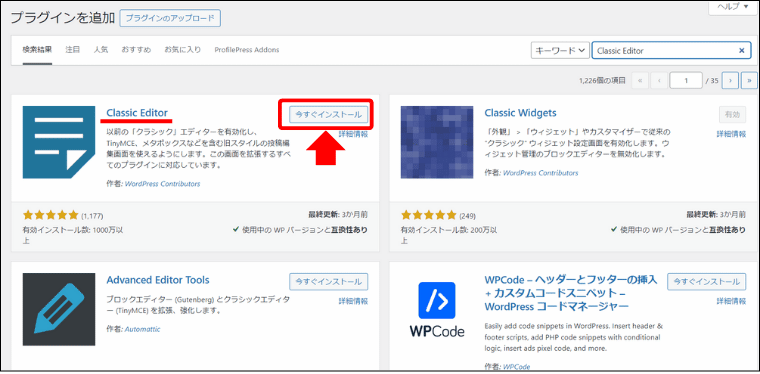
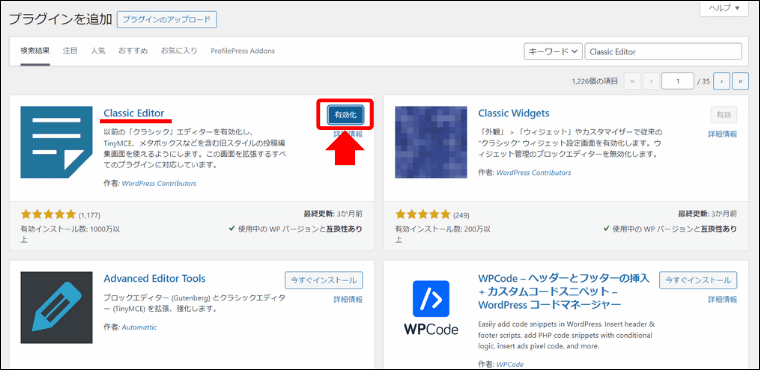
4)Classic Editorが出てきたら「今すぐインストール」というボタンをクリックします。

5)すると「有効化」というボタンに変わるので、そちらをクリックします。

6)これでClassic Editerのプラグイン導入は完了です。
投稿編集画面を開くと、以下のような画面になっているはずです。

なお、本サイトで使用しているWordpressテーマは「JIN」です。
WordPressテーマについて詳しく知りたい方はこちらの記事をご覧ください。
記事作成から投稿までの6ステップ
さて、前置きが長くなりましたが、いよいよ本題です。
ここからは実際にWordpressでブログ記事を書く手順を開設していきます。
【記事と作成から投稿までの6ステップ】
STEP1:投稿編集画面を開く
STEP2:タイトル、本文を記入する
STEP3:本文を装飾する
STEP4:画像、リンク等を挿入する
STEP5:記事投稿前の設定
STEP6:記事を公開する
STEP1:投稿編集画面を開く
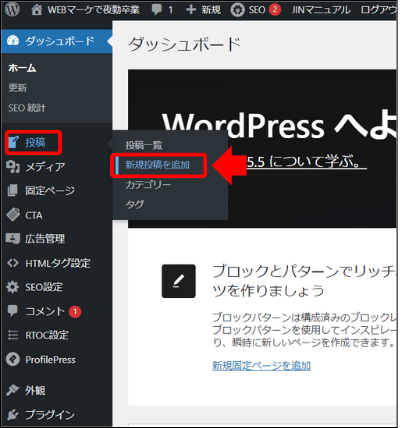
まず、Wordpress管理画面の左側のタブから、「投稿」の中にある「新規投稿を追加」という項目をクリックします。

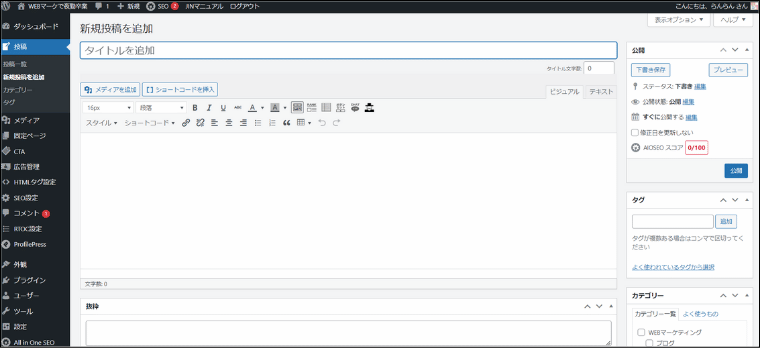
すると投稿編集画面を開くことができます。

STEP2:タイトル、本文を記入する
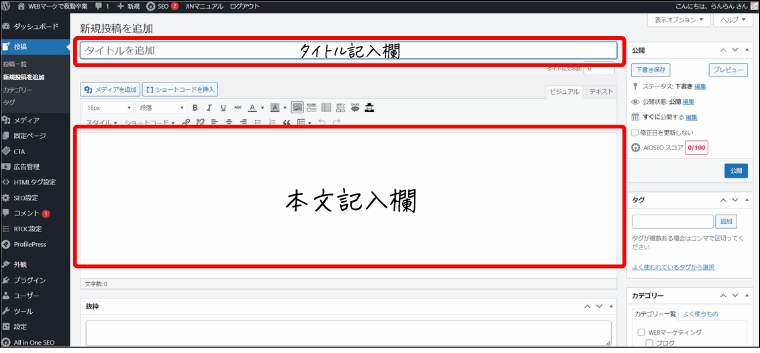
以下の画像の「タイトル記入欄」「本文記入欄」のそれぞれの部分にカーソルを合わせると、文字を入力することができます。
自分が書きたい文章のタイトルと本文を入力していきましょう。

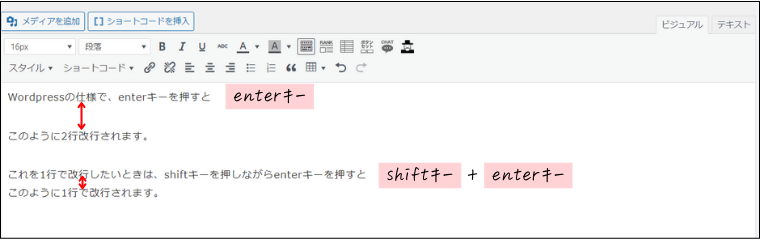
通常の文書等ではenterキーを押すと1行改行されますが、Wordpressの場合は2行で改行されます。1行で改行したい場合は、shiftキーを押しながらenterキーを押すようにしてください。

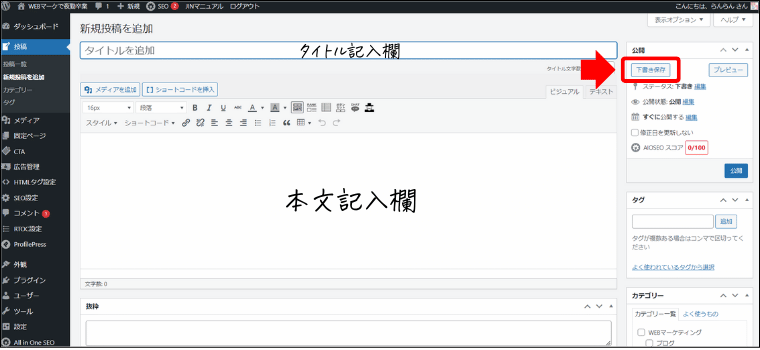
本文を入力する際には、大事なデータが消えてしまわないようにこまめに下書き保存をするようにしましょう。画面右上にある「下書き保存」というボタンをクリックするだけです。

STEP3: 本文を装飾する
次に、記事を読みやすくするために本文を装飾していきましょう。
今回は良く使う装飾方法を厳選して紹介していきます。
①見出しを挿入する
文章の構造をわかりやすくするために、見出しをつけていきましょう。見出しを挿入すると、先程紹介した「Rich Table of Contents」というプラグインで自動的に目次を作成してくれます。
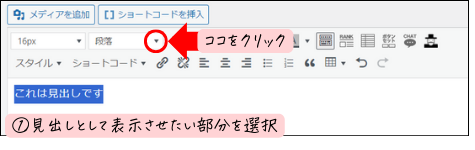
まず見出しとして表示させたい文字列を選択します。
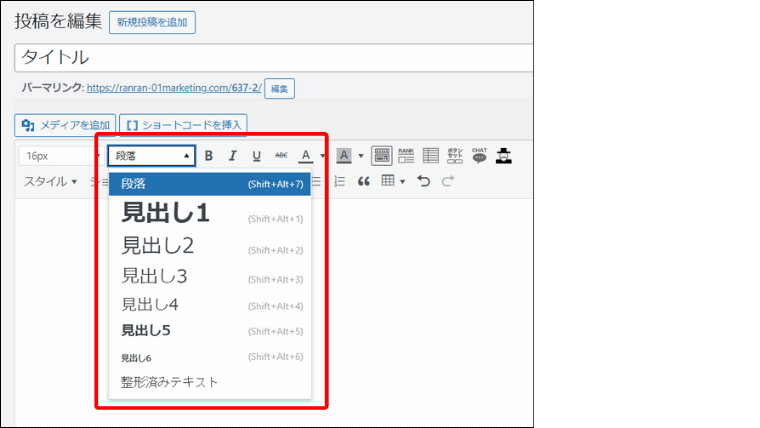
本文入力欄の左上の方に「段落」という表示があり、その右側の下向きの三角をクリックしてください。

すると以下のように表示されるので、見出しの番号を選択します。

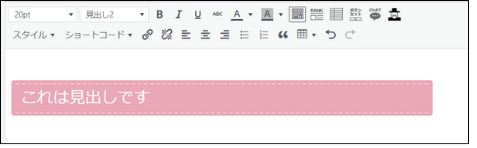
見出し2を選択すると、以下のような表示になりました。

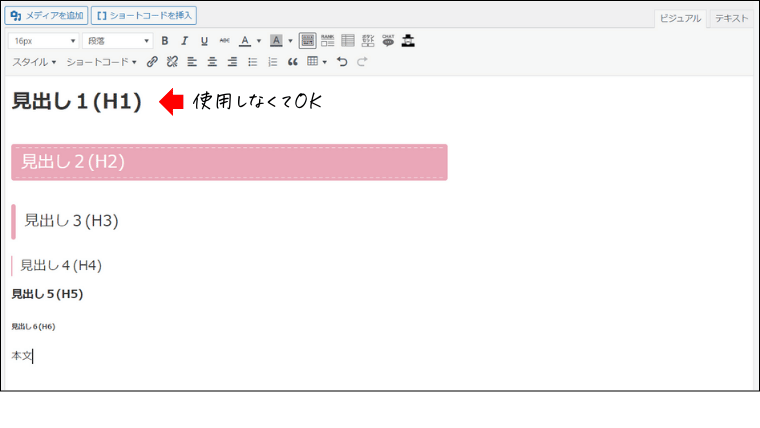
それぞれの見出しの見え方は以下の通りです。
ただし見出しデザインは設定により異なります。
 WordPressの場合、デフォルトで記事のタイトル=見出し1(H1)という設定になっているため、基本的に記事本文の中で見出し1を使用する必要はありません。
WordPressの場合、デフォルトで記事のタイトル=見出し1(H1)という設定になっているため、基本的に記事本文の中で見出し1を使用する必要はありません。
そのため見出し2以降を使用していく形となります。
- 見出し2(H2) → 大見出し
- 見出し3(H3) → 中見出し
- 見出し4(H4) → 小見出し
というイメージです。
同じ数字の見出しは同列に並べることができます。
見出し5、見出し6に関しては、文章構造が複雑になるのであまり使わない方が良いでしょう。
記事の構造がわからなくなってしまうので、見出しは必ず順番通りに使うようにしてください。
✖ H2→H4→H3
◯ H2→H3→H4
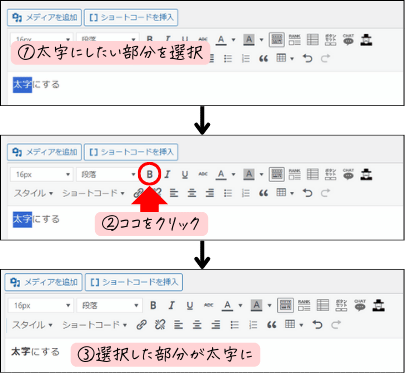
②文字の装飾
一般的な文字装飾のやり方について図解を用いて解説します。
▶太字にする

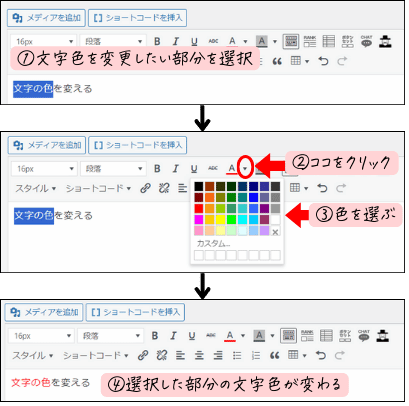
▶文字の色を変える

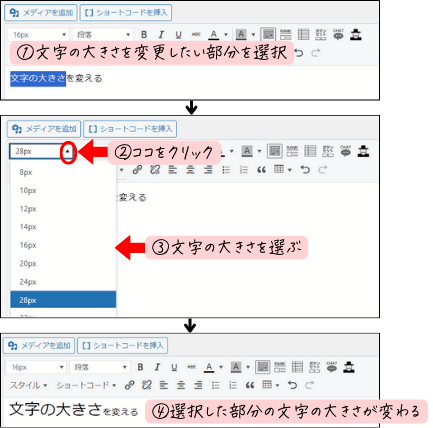
▶文字の大きさを変える

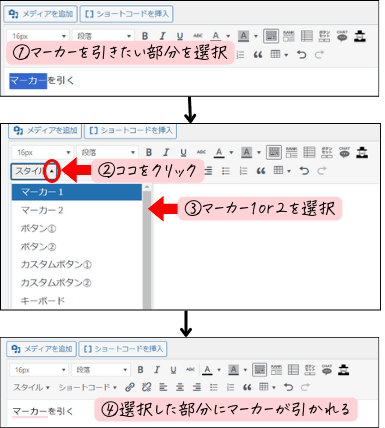
▶マーカーを引く

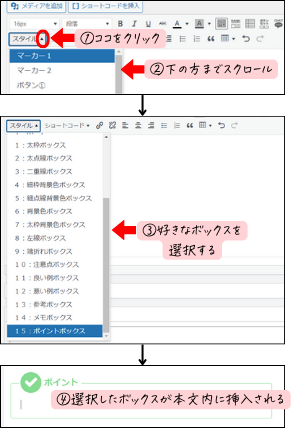
③ボックス(囲み枠)を挿入する
このブログで使用しているWordpressテーマの「JIN」では、20種類以上のボックス(囲み枠)が標準搭載されています。
※Wordpresテーマごとにボックスが標準搭載されているものといないものがあり、ボックスのデザインもテーマにより異なります。
たとえばJINには以下のようなボックスがあります。
このように枠で囲むことができます
こんなデザインの枠もあります
本文のポイントとなる文章を記入できます
このようなボックスの挿入方法は、以下の画像の通りです。

ボックスが挿入できたら、中に文章を書きましょう。
ボックスをうまく活用して情報を整理することで、文字だけの場合よりも文章の読みやすさが格段にアップします!
STEP4:画像、リンク等を挿入する
①画像を挿入する
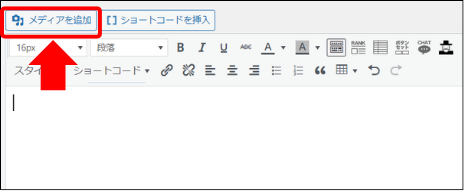
本文記入欄の左上にある「メディアを追加」のボタンをクリックします。

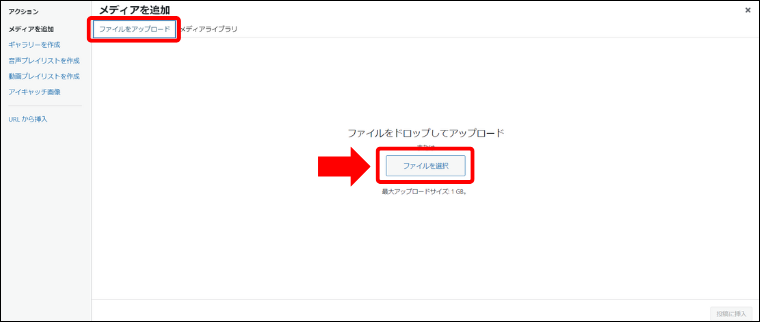
メディアを追加という画面が開くので、「ファイルをアップロード」の中の「ファイルを選択」のボタンをクリックします。
するとパソコンのフォルダが表示されるので、記事内に挿入したい画像を選択します。

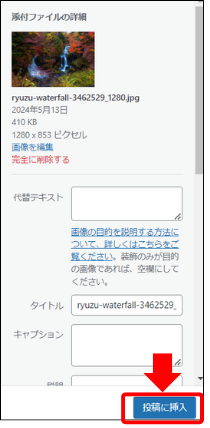
画像が選択できたら画面の右側が以下のような表示になるので、「投稿に挿入」のボタンをクリックしましょう。

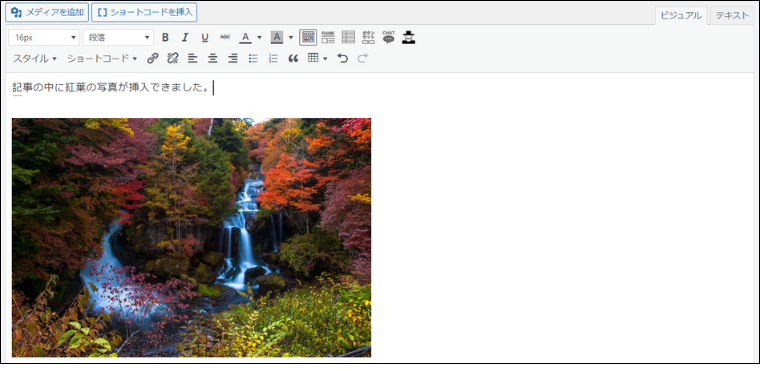
画像が記事内に挿入できました。

一度アップロードした画像はWordpres内のメディアライブラリの中に保存されるので、繰り返し使用することも可能です。
②リンクを挿入する
記事内に他のサイトや自分のサイトのリンクを挿入する方法です。
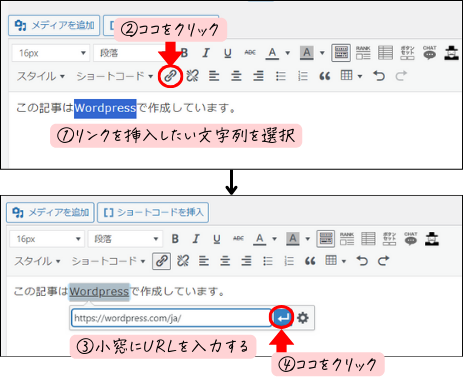
リンクを挿入したい文字列を選択し、リンクのマークをクリックすると小窓が表示されるので、そこにURLを入力します。

これでリンクの挿入は完了です。
応用編①YouTube動画を挿入する
画像やリンクの挿入は記事を投稿する上で最低限必要なことですが、さらに記事のクオリティを上げるならYouTube動画を挿入するのもおすすめです。
Shortcodes Ultimateというプラグインを使えば、YouTube動画も簡単に挿入することができます。
Shortcodes Ultimate(ショートコードアルティメイト)とは、プログラミングの知識不要で60種類以上の装飾機能が簡単に使えるようになるプラグインのこと。記事内にマップやYouTubeの動画を挿入するときなどに使えて便利なプラグインです。
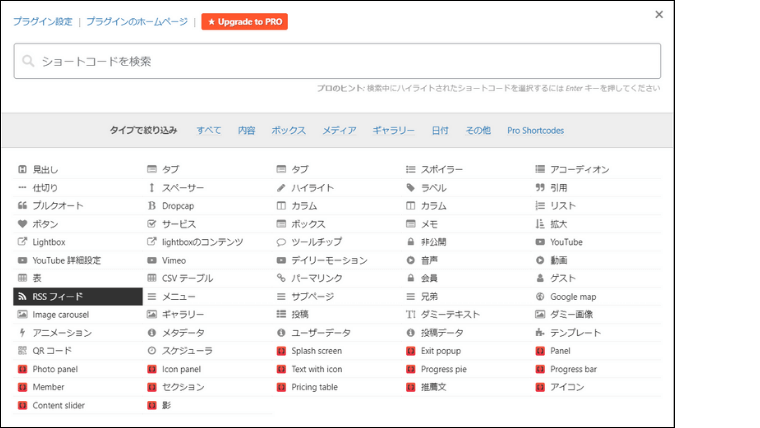
具体的には以下のようなショートコードを使うことができます。

ショートコードとは、あらかじめ用意しておいたパーツをWebサイト内で使えるようにするための、WordPress独自の仕組みのことです。
Shortcodes Ultimateの導入は、この記事の序盤で説明したClassic Editorを導入するのと同じ方法でできます。
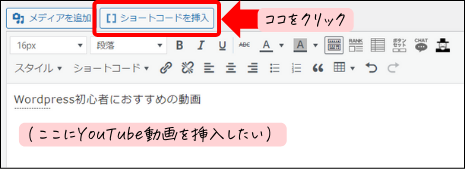
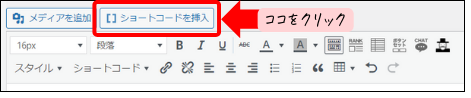
Shortcodes Ultimateを導入すると本文記入欄左上に「ショートコードを挿入」のボタンが現れるので、そこをクリックします。

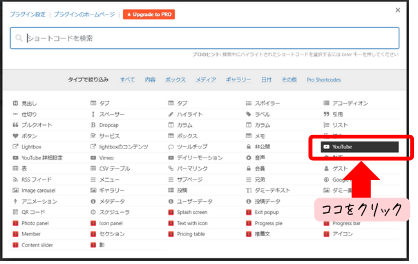
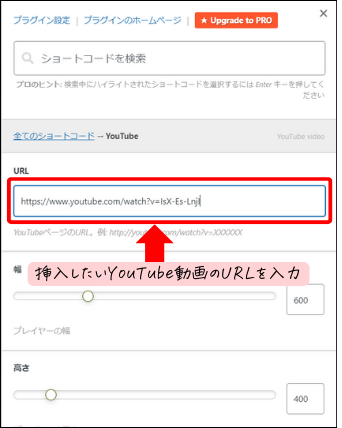
すると以下のような画面が出てくるので「YouTube」という項目をクリックします。

挿入したいYouTube動画のURLを以下の小窓に入力します。

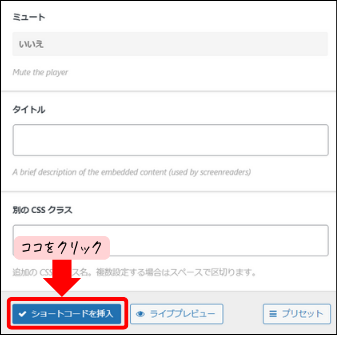
下までスクロールして「ショートコードを挿入」のボタンをクリックします。

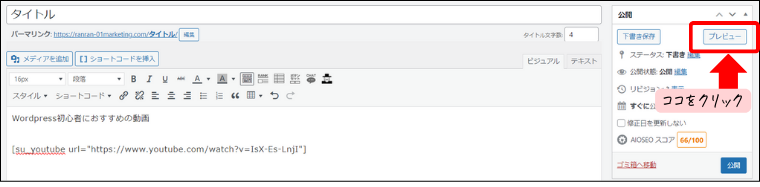
記事にショートコードが挿入されました。YouTube動画がきちんと反映されているか、下書き保存をしてからプレビューボタンを押して確認してみましょう。

このようにYouTube動画が記事に挿入されているのを確認できます。

応用編②Googleマップを挿入する
先程と同様にShortcodes Ultimateというプラグインで、Googleマップも簡単に挿入することができます。
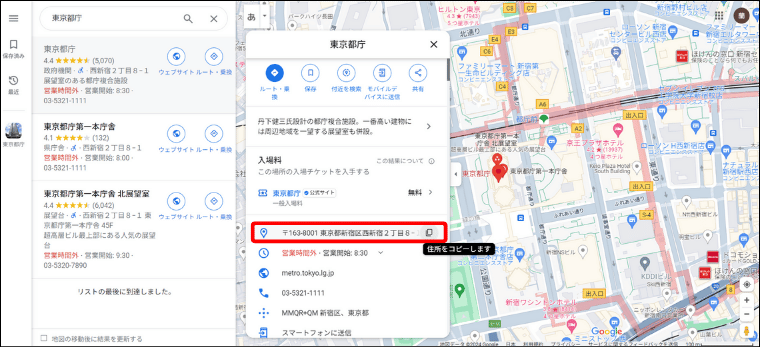
例えば東京都庁のマップを挿入したい場合、Googleマップで東京都庁と検索し住所をコピーします。

ショートコードのボタンをクリックします。

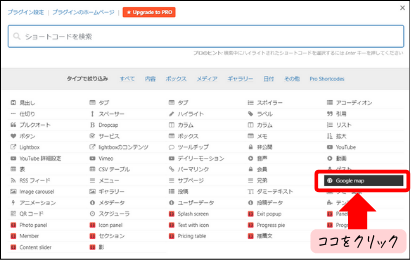
以下の画面から「Google map」を選択します。

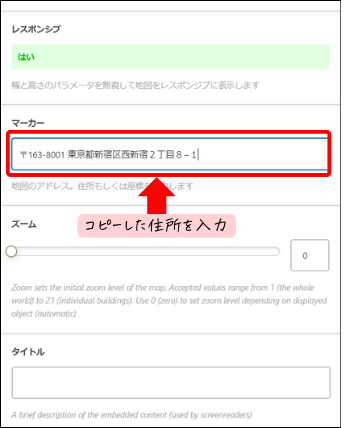
表示された画面を下にスクロールしていくと「マーカー」という項目があるので、そこに先程コピーした住所を入力します。

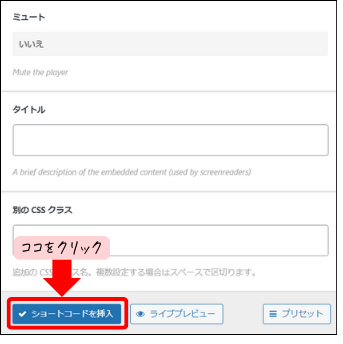
さらに下にスクロールし「ショートコードを挿入」をクリックします。

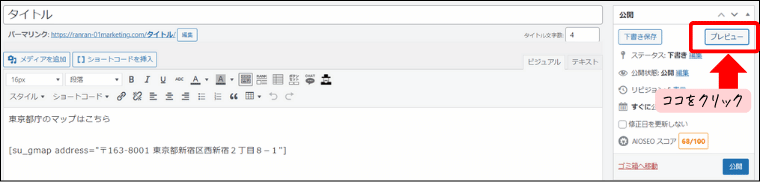
すると記事にショートコードが挿入されます。Googleマップが反映されているか、一度下書きをしてプレビューで確かめてみましょう。

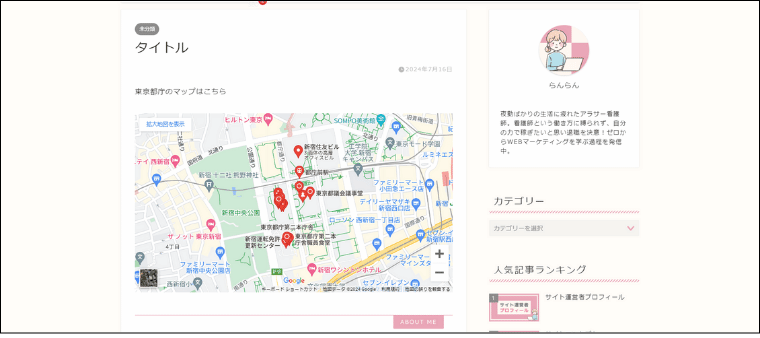
このようにGoogleマップが記事に挿入されていることを確認できます。

応用編③目次を挿入する
記事をさらに読みやすくするためには、目次を設定するのがおすすめです。
Rich Table of Contents(リッチテーブルオブコンテンツ)というプラグインを導入すると、記事の中に見出しを設定するだけで自動的に目次を作成してくれます。
目次に表示する範囲を設定したり、色やデザインをを好みのものに変更することもできます。
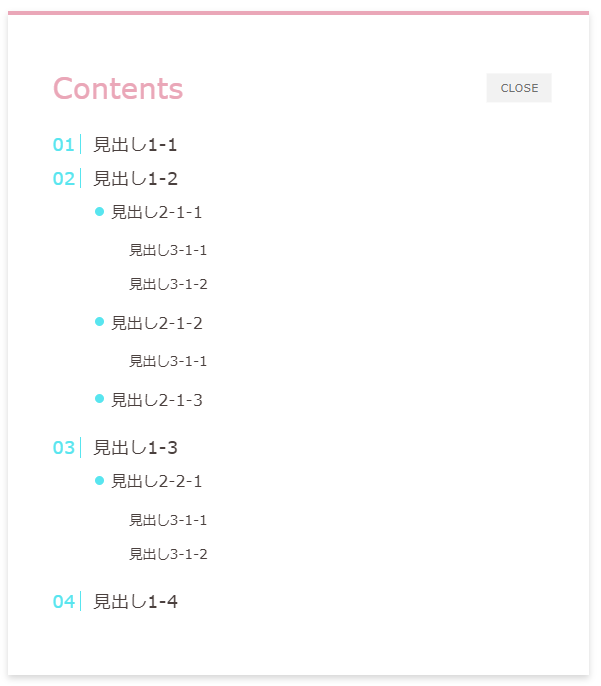
実際の見出しの例↓

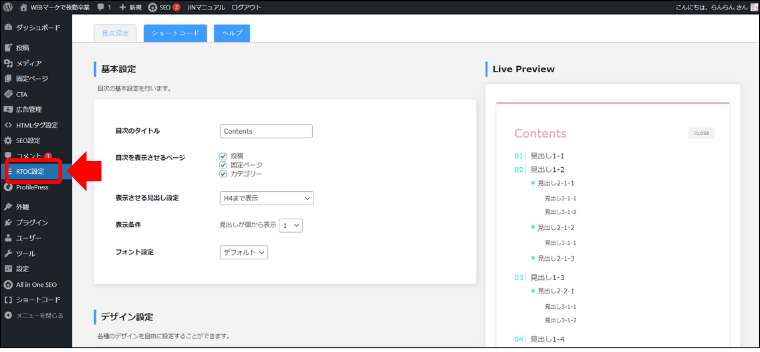
プラグインを導入するとWordpress管理画面の左側に「RTOC設定」というタブが表示されるので、そこから設定を変更することができます。

STEP5:記事投稿前の設定
①パーマリンクを設定する
パーマリンクとは、Webサイトの個別ページに与えられているURLのことです。パーマリンクがないと、Webサイトのトップページ以外の個別ページに直接アクセスすることができません。
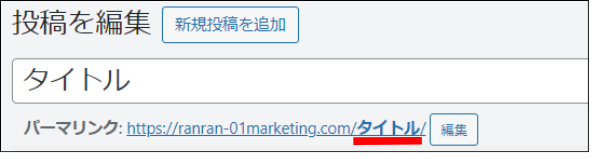
WordPressで記事を書き始めると自動的にパーマリンクが設定されるのですが、このようにタイトルがそのまま反映される形になります。

このままでも問題ないといえばないのですが、日本語のままだと様々な不具合が起きる可能性があったり、SEO対策の観点から見ても不利になったりすることがあるので、英語の文字列に変更しておくことをおすすめします。
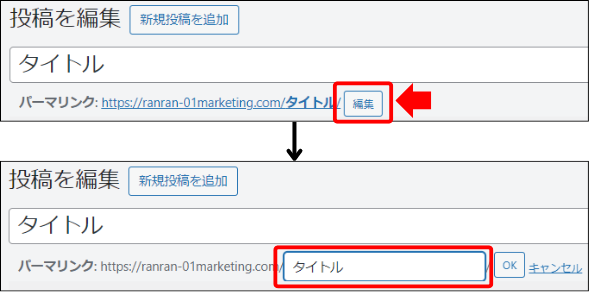
変更方法としては、パーマリンク右側の編集ボタンを押すことで編集できます。

パーマリンクは後からでも変更できますが、自分の記事が他のサイトで紹介された後に変更してしまうとアクセスできなくなってしまいます。そのため、基本的には投稿時に設定したパーマリンクは変更しない方がよいでしょう。
②カテゴリーを設定する
カテゴリー設定をして記事を分類することで、読者が読みたい記事にたどりつきやすくなります。
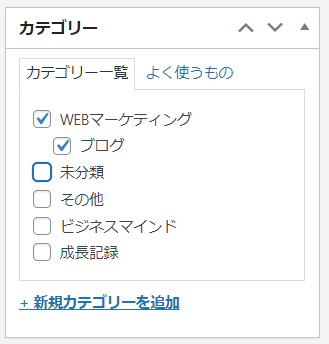
このブログでは現在、このようなカテゴリー設定をしています。

投稿編集画面から新規カテゴリーを追加することもできますし、あらかじめカテゴリーを準備しておくこともできます。
投稿編集画面記事の右側のカラム(列)に上の画像のようなカテゴリーを設定する欄があるので、内容に合わせてカテゴリーを設定してみましょう。
③アイキャッチ画像の設定
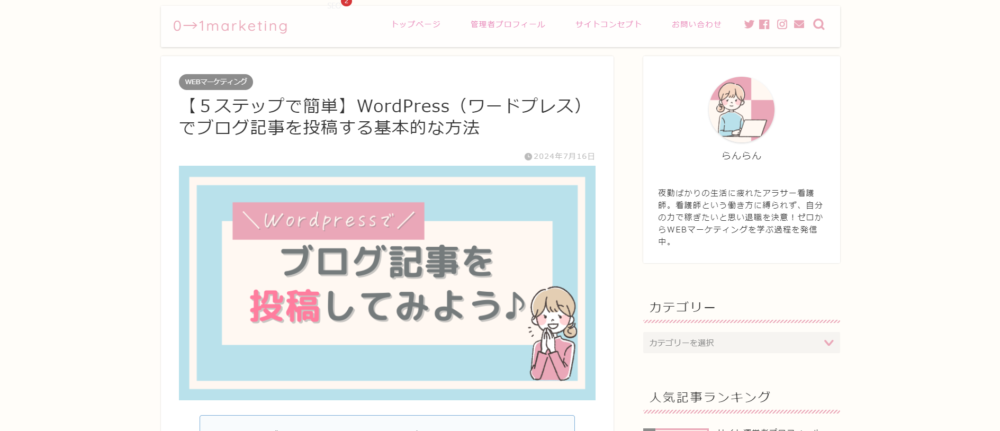
アイキャッチ画像とは、記事の一番上に表示される画像のことです。トップページでもサムネイルとして表示されるので、ブログの中ではとても目立つ存在です。
この記事の一番上にもこんな感じで表示されていますよね。

トップページでもアイキャッチ画像は目立ちます。

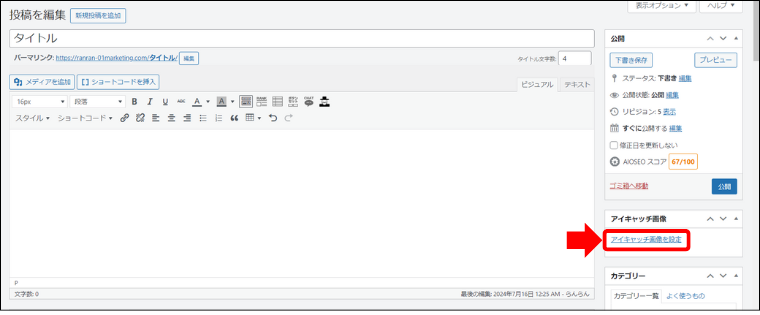
アイキャッチ画像の設定方法を解説します。
投稿編集画面の右側のカラムに「アイキャッチ画像」という欄があるので、その中の「アイキャッチ画像を設定」をクリックします。

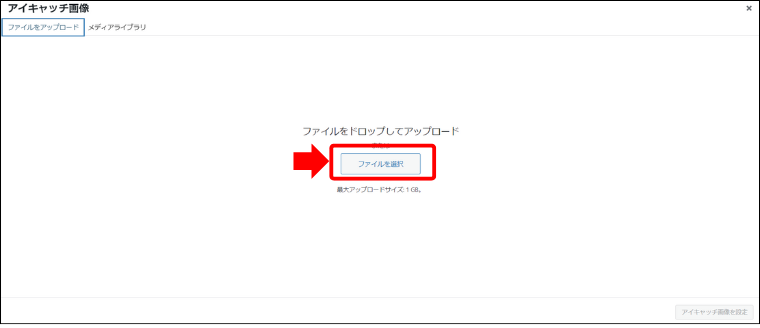
すると以下の画面になります。「ファイルを選択」のボタンをクリックして自分のパソコンのフォルダからアイキャッチとして使用したい画像を選択しましょう。

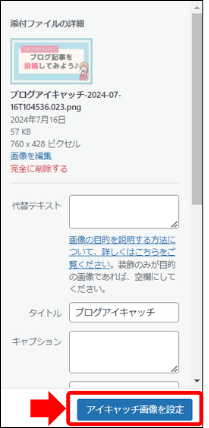
画像を選択すると右側に以下のような表示が出るので、右下の「アイキャッチ画像を設定」のボタンを押してください。

これでアイキャッチ画像の設定は完了です。
推奨されるアイキャッチ画像のサイズは、使用しているWordpressテーマによって異なります。
このサイトで使用している「JIN」の場合は、アップロードされた画像を自動的に16:9の比率にトリミングする機能があります。そのため横幅が760px以上の画像で、横:縦=16:9の比率を守れば、きれいに表示されます(横幅が760pxの場合、縦幅は428pxだとピッタリはまります)。比率を守らないと、縦は自動で切り取られます。
STEP6:記事を公開(投稿)する
パーマリンク、カテゴリー、アイキャッチ画像の設定ができたら、いよいよ記事を公開してみましょう。
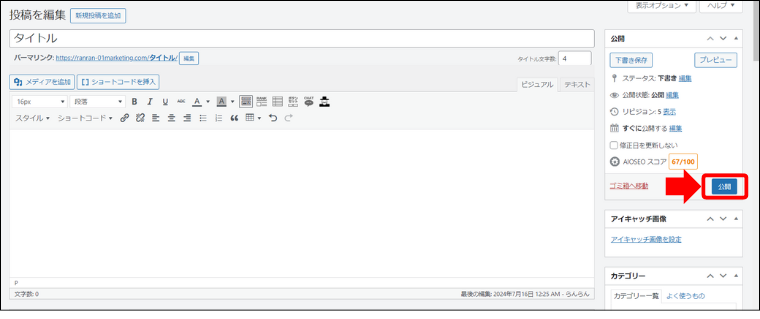
公開する方法はとても簡単。投稿編集画面右側の「公開」ボタンを押すだけです。

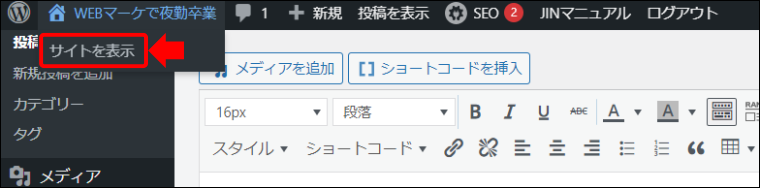
公開ができたら、記事がきちんと反映されているか確認してみましょう。管理画面左上のホームマークとブログ名が表示されている部分にカーソルを当てると「サイトを表示」と出てくるのでそこをクリックしてみましょう。

すると自分のサイトが開き、記事が反映されているかを確認することができます。
記事の作成から投稿まで、お疲れ様でした!
最後に:実際に投稿してみよう!

この記事の通りに実践すれば、Wordpressで記事を作成して投稿することは決して難しくありません。
ぜひ最初の一歩を踏み出して、あなたのブログを素敵なものにしていってくださいね♪